Whenever I want to take a full-page screenshot of a website it always seems to be such a process. On my chromebook, I have to download an addon. On my mac, I’m asked too many questions, and on Windows, I don’t have enough options. Then once you get the screenshot saved, you still have to edit out the browser details. The Mac works fine if you need to take a smaller screenshot, but what if you want to capture the entire webpage; even the part of the webpage that you can’t see?
Today I was on a hunt to find a tool that would do exactly what I wanted without the hassle of editing and came across 5 online screenshot tools (before giving up). Check out the results of my research, and note that these aren’t in any particular order.
1. Ctrlq.org
This is the first site I found to do the job, but I will admit it didn’t fully work for me. That doesn’t mean it won’t work for you. As I was taking a screen shot of MashGeek, the tool seemed to miss all of the blog posts.
2. ShrinkTheWeb
This tool does the job perfectly and is free. However there is a catch – you have to wait for other screenshots that are in the queue. It didn’t take long to finish, but when it did, the captured PNG was fairly small. The largest generated screenshot is only 300x240px. However, you can upgrade to a paid membership to generate larger images on the fly.
3. Page2Images
The screenshot generator took a while; I’m talking a good 2 and a half minutes. I became frustrated with the wait period and left the site. But, I thought I would still list it as an option for you to try. Perhaps I’m not the greatest list maker!
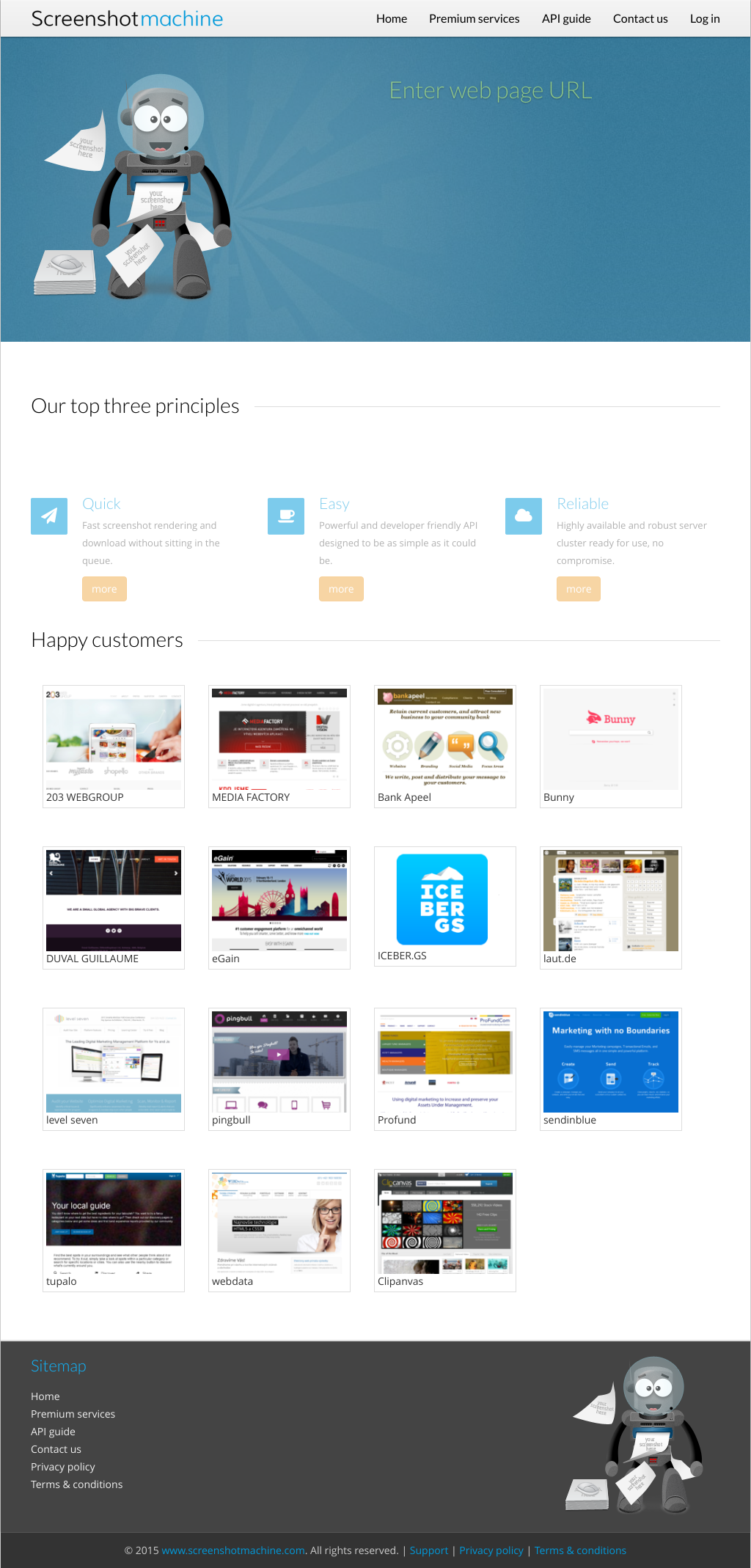
Finally! It took a few tries, but this tool really worked the way I had wanted it to. It was quick and the image was large (the actual size of the webpage). Once the screenshot is generated, the image is opened in a new tab which you can then download to your computer. All of the screenshot captures that you see on this page were generated with this tool.
Edit: There’s even a nifty little WordPress plugin that will stream in your screenshots created with Screenshot Machine via shortcode. How neat!
5. URL2PNG
This site does the job so well that you have to pay for it, unfortunately. There isn’t even a freemium option so basically you’re looking at $30 a month just to make 1 or 2 screenshots. Still worth the price if you have a lot of screenshots to make, which I will consider purchasing in the future.
So what do you think? Have you tried any of these tools and if not, which ones do you use? Let us know in the comments below:












Wow, this was an amazing post! I normally either use the print screen button or, since I use Windows, the “Snipping Tool”, which has since served me well, but I’ve always wanted to be able to take high-resolution screen-shots of an entire webpage sometimes, and using my snipping tool takes too much time and precision to avoid the edges of the screen, while print screen generates images that are much too small, and become blurry when I try to enlarge them. I honestly never knew there were even services like these out there. The question is, can we edit the screenshot right in the browser after taking it? Like, for example, using a pen to draw lines on the picture, or to highlight something important? Hmm… I think I’ll try Screenshot Machine for now, and stay far away from URL2PNG; there’s no way I’m going to pay $30 a month just to be lazy and avoid taking a manual screenshot! The others look fine, too. Thanks so much for this informative post, and taking all that time to research the best sites!
As far as I know, you can’t edit the picture in the browser with any of these tools. But, that is such a great idea! I hope somebody implements it someday or can at least point us in the direction of a tool that already exists.
This is a really useful article because ever since IE7Pro stopped working for newer versions of IE (It did work in IE8) I have been on the look out for something similar. It has the save as jpeg option and never took the web browser with it. It would save the entire web page in whatever resolution you were in. I shall have to look at Screenshot Machine more closely – thank you
You’re welcome! Let us know how you like it.
I did not know there were such options out there. I use the options on my pc which are not great. An option that allows you to edit the screenshot would be great. I think it might be an idea to try out these. Thanks for sharing.
Exactly. I didn’t even know these type of websites exist. Once, I had a project that focused on the sites we use daily, and I had to include screenshots of the webpages, right? If I knew any of those then… oh boy my cropping skills suck!
I’ll be sure to bookmark one of those, it probably will come in handy in the future!
I’ve been doing pretty well with just print screen and then Ctrl-V to Paint. It isn’t the best option though, since you can’t take multiple screenshots and if you have to take a screenshot of only your active window, it requires a two-hand button combination, Alt-PrntScrn which makes it impossible to use your mouse at the same time. It’s been doing well enough for me though, so why fix something that isn’t broken.